New Post
These are instructions and a simple template to start creating a new post!
Syntax hints for post formatting
All post files must begin with front matter which is typically used to set a layout or other meta data. For a simple example this can just be empty:
---
layout: post
date: 2020-07-09 21:21:29
title: Title of your Lesson
summary: Summary of your Lesson
tags: ['School-Teachers', 'Students', 'Hobbyists' ]
categories: ['Lessson Category']
---
- Make sure you do not have special characters like
:in your title and/or summary quote any special characters, such as:liketitle: "my awesome site: an adventure". - Every post can have one
tagor multipletags. It will automatically split a string entry if it contains whitespace. The website software Jekyll expects multiple items mapped to the key tags For example, while front mattertag: classic hollywoodwill be processed into a singular entity"classic hollywood", front mattertags: classic hollywoodwill be processed into an array of entries["classic", "hollywood"]. -
categoriesorcategorywork the same way as tags. -
After the front matter make your lesson post formatting it in
markdownrefer to this cheat sheet https://github.com/WVURAIL/dspira-lessons/wiki/Markdown-Cheatsheet - Add buttons to link to a pdf of your document using this syntax
[Google](http://www.google.com){: .button}
In Google Drive:
- open document
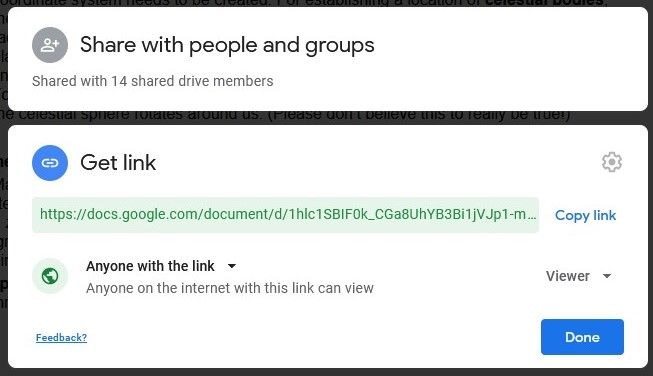
- click share button (upper right corner)
- in dialogue box, change the get link attribute to Anyone with link with viewer priveleges. see screenshot below

EXAMPLE:
- To add a Google doc lesson:
[Name of your lesson](https://link/to/your/document/dotcom){: .button} - Add YouTube link: Add an embedded window of the youtube video to the page by simply paste the youtube link on the markdown page on its own. Please add a couple of lines describing the contents of the video at minimum.
https://www.youtube.com/watch?v=jS5fTzMP_mg
The above video is a video of Kermit the frog singing the rainbow connention
Addding images to the posts
To add images to your post first upload your image to github by going to the link below upload and commit an image to the the images directory:
Then add the following to the post you are editing

View the live webpage: wvurail.org/dspira-lessons
Edit your post in the text area below
Date:
Filename to Save As: .md
Upload your saved file to the website by uploading and commiting on github.com:
Upload to Website